Θέλοντας να ενεργοποιήσουμε τον FB Messenger στο website μας.
Μια καλή λύση για να προσθέσουμε ένα online chat στο site μας είναι ο Facebook Messenger. Μπορούμε δηλαδή πολύ εύκολα μέσα από τις ρυθμίσεις της εταιρικής σελίδας μας στο facebook να ενεργοποιήσουμε τον messenger έτσι ώστε με αυτόν να ξεκινούν συζητήσεις μαζί μας οι επισκέπτες του site μας. Υπό κανονικές συνθήκες αρκεί να πάμε στην σελίδα ρυθμίσεων της σελίδας μας στο facebook και να ξεκινήσουμε τον wizard από την επιλογή “Add Messenger to your website” ο οποίος θα μας οδηγήσει στον να ρυθμίσουμε την εφαρμογή.

Στο τέλος λάβουμε ένα κομμάτι κώδικα που θα πρέπει να επικολλήσουμε στις σελίδες του site μας. Ο κώδικας που δίνει ο wizard έχει αυτήν την μορφή:
<!-- Load Facebook SDK for JavaScript -->
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({
xfbml : true,
version : 'v6.0'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/el_GR/sdk/xfbml.customerchat.js';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<!-- Your customer chat code -->
<div class="fb-customerchat"
attribution=setup_tool
page_id="XXXXXXXXXXXXXX"
logged_in_greeting="Γεια σας. Θα θέλατε κάποια βοήθεια;"
logged_out_greeting="Γεια σας. Θα θέλατε κάποια βοήθεια;">
</div>Το πρόβλημα: Ο κώδικας του Facebook Customer Chat δεν “παίζει” στον Google Tag Manager
Μέχρι εδώ όλα καλά. Τι γίνεται όμως όταν για κάποιους λόγους πρέπει να “φορτώσουμε” αυτόν τον κώδικα στο site μας μέσω του Google Tag Manager;
Εγώ πχ έφτασα σε αυτήν την ανάγκη γιατί ήθελα να ενεργοποιώ το fb customer chat αφού ο επισκέπτης αποδεχτεί τα cookie, λόγω του Cookie Law και του GDPR, για τα οποία η λύση που εφαρμόζω αναθέτει στον GTM να ελέγξει εάν ο χρήστης έκανε αποδοχή και κατόπιν να φορτώσει το σύνολο των εξωτερικών scripts που χρειάζομαι στα site μου.
Τι είναι ο Google Tag Manager;
Να πούμε συνοπτικά εδώ ότι ο Tag Manager της Google είναι μια online εφαρμογή η οποία σου επιτρέπει να φορτώνεις κομμάτια κώδικα (ονομάζονται και ετικέτες ή και tag) που θες να ενσωματώσεις στο website σου ή στο eshop σου για να λειτουργούν πχ τα στατιστικά σου από το Google Analytics, το Facebook Pixel κ.α.
O GTM μάλιστα υποστηρίζει ένα πολύ καλό σύστημα ενσωμάτωσης βάσει κανόνων όπως το πότε να φορτωθεί κάτι και πότε όχι, καθώς και την δυνατότητα να μπορείς ένας τρίτος πχ αυτός που σου “τρέχει” τις διαδικτυακές σου καμπάνιες, να προσθαφαιρέσει κώδικα στο site σου χωρίς να έχεις απευθείας πρόσβαση σε αυτό.
(Δες περισσότερα εδώ με μια ματιά τι είναι ο GTM)
Στην προσπάθεια μου λοιπόν να επικολλήσω αυτόν τον κώδικα μέσα σε μια ετικέτα του GTM η πλατφόρμα μου έδινε σφάλμα. Έτσι μετά από αρκετή αναζήτηση και πολλές δοκιμές βρήκα ότι στα Custom HTML tags o GTM αφαιρεί κάποια “non-standard HTML attributes” και τότε πρέπει να καταφύγεις στην συγγραφή του κώδικα σου στηριζόμενος στην javascript. Το όλο πρόβλημα περιγράφει εξαιρετικά και ο Simo Ahava σε αυτό το άρθρο.
Η λύση: Πρέπει να μετατρέψεις τον html σε καθαρή “javascript”
Τελικά η λύση για να ενσωματώσεις το κώδικα του fb customer chat είναι να επικολλήσεις στο Custom HTML tag που έχεις δημιουργήσεις τον εξής τροποποιημένο κώδικα που κάνει ακριβώς ότι και ο παραπάνω:
<script>
window.fbAsyncInit = function() {
FB.init({
autoLogAppEvents : true,
xfbml : true,
version : 'v3.2'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/en_US/sdk/xfbml.customerchat.js';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
(function() {
// Modify the variable values below
var page_id = 'XXXXXXXXXXXXX';
var ref = '';
var theme_color = '#3d6098';
var logged_in_greeting = 'Γεια σας. Θα θέλατε να μάθετε περισσότερα για τις υπηρεσίες που παρέχουμε;';
var logged_out_greeting = 'Γεια σας. Θα θέλατε να μάθετε περισσότερα για τις υπηρεσίες που παρέχουμε;';
// Don't touch the code below
var el = document.createElement('div');
el.className = 'fb-customerchat';
el.setAttribute('page_id', page_id);
if (ref.length) { el.setAttribute('ref', ref); }
el.setAttribute('theme_color', theme_color);
el.setAttribute('logged_in_greeting', logged_in_greeting);
el.setAttribute('logged_out_greeting', logged_out_greeting);
document.body.appendChild(el);
})();
</script>Φυσικά στην γραμμή var page_id = ‘XXXXXXXXXXXXX’; πρέπει να αλλάξεις το id με αυτό της δικής σου σελίδας.
Επίσης μπορείς εάν θες να αλλάξεις τις τιμές στα var logged_in_greeting & var logged_out_greeting ώστε να διαμορφώσεις το μήνυμα του χαιρετισμού.
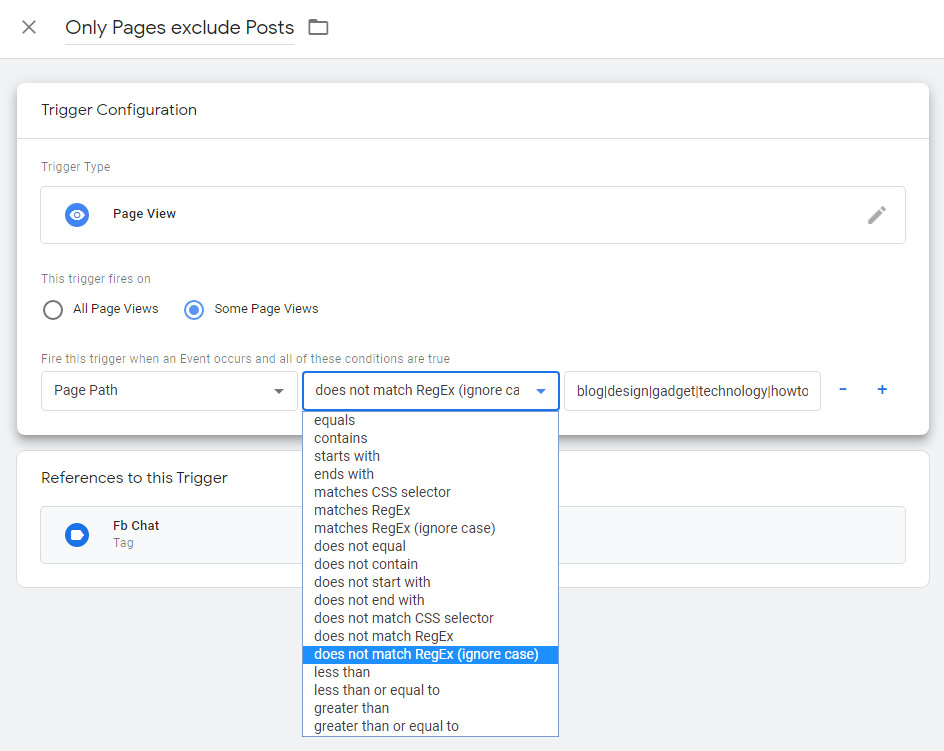
Η επόμενη φωτό δείχνει το τελικό αποτέλεσμα μέσα στον Google Tag Manager.

Επιπρόσθετα να κάνω μια αναφορά για το πότε ενεργοποιείτε αυτός ο κώδικας στο site σου. Μπορείς από τον GTM να επιλέξεις να φορτώνει ο κώδικας σε κάθε σελίδα. Εγώ στο παρόν site ήθελα να εξαιρέσω όλα τα άρθρα του blog και να αφήσω το chat ενεργό μόνο στις κύριες σελίδες όπου θα επικοινωνούν οι δυνητικοί μου πελάτες (στα άρθρα του blog έχω για επικοινωνία με τους αναγνώστες την φόρμα των σχολίων).
Εσείς π.χ. μπορεί να χρειαστείτε να ενεργοποιείται το chat σε κάποιες κατηγορίες ειδών του eshop σας. Αυτό μπορεί να γίνει βάση του περιεχομένου του url της σελίδας που βρίσκεται ο χρήστης. Την λύση την δίνει σε αυτό το κάπως περίπλοκο σύστημα των Regular Expression το οποίο είναι ένας τρόπος αναζήτησης βάση των μοτίβων εμφάνισης κάποιων χαρακτήρων ή κατά προέκταση και λέξεων. Οπότε στο trigger που “πυροδοτεί” την εκτέλεση του κώδικά όρισα τα εξής:

Επέλεξα ως Trigger το Page View και κατόπιν τσέκαρα το radio button “Some Page Views”. Κατόπιν ζήτησα να ελέγχει το “Page Path” δηλαδή ότι βρίσκεται μετά το hostname που για εδώ είναι το “www.qwerty.gr” και δήλωσα “does not match RegEx” δίνοντας την τιμή: “blog|design|gadget|technology|howto|interviews|social-media-2|software|tips-tricks-hacks|seo-web” όπου είναι ουσιαστικά τα slug των κατηγοριών των άρθρων αυτού το blog. Δηλαδή ζήτησα στον GTM να στέλνει τον κώδικα του fb chat σε όλες τις σελίδες εκτός από αυτές που εμπεριέχουν στο url τους τις φράσεις blog, design,…,seo-web.
Στην περίπτωση που εσείς θέλετε να συμπεριλάβετε και όχι να εξαιρέσετε κάποιες σελίδες πχ τις κατηγορίες των προϊόντων του eshop σας τότε θα πρέπει να επιλέξετε “matches RegEx (ignore case)” και να προσθέσετε το slug των κατηγοριών σας πχ “poukamisa,pantelonia,foustes” ώστε το facebook messenger να εμφανίζετε μόνο σε αυτές.
Περισσότερες πληροφορίες για το RegEx μπορείς να βρεις εδώ: https://bit.ly/2xly9Vd εδώ: https://bit.ly/3abIBNF
Για την όλη διαδικασία και για την συγγραφή του άρθρου βρήκα πληροφορίες στα παρακάτω site στα οποία μπορείτε να ανατρέξετε για μεγαλύτερη εμβάθυνση:
Facebook Customer Chat Plugin https://bit.ly/39cxAdA
Embed Fbook Messenger Chat With GTM https://bit.ly/2Qz7cEf
4 Ways to Use Google Tag Manager With Facebook https://bit.ly/2WwwvLb
Help for Google Tag Manager https://support.google.com/tagmanager/?hl=el
Αφήστε τα σχόλια σας, τις παραλλαγές του κώδικα που δοκιμάσατε και εσείς ή τις ερωτήσεις σας και θα χαρώ να απαντήσω.
Η QWERTY Digital Fanatics είναι μια εταιρεία που αναλαμβάνει τον σχεδιασμό, την δημιουργία, την διαρκή υποστήριξη και την προώθηση E-Commerce Sites που βασίζονται στην πλατφόρμα WordPress/WooCommerce. Υλοποιεί, επίσης, επιμέρους εργασίες που έχουν σχέση με την βελτιστοποίηση της κατάταξης των αποτελεσμάτων στις μηχανές αναζήτησης (SEO). Επιπλέον, αναλαμβάνει την παραμετροποίηση των Metrics (Google Analytics & Facebook Pixels, κα), ώστε οι επιχειρήσεις να γνωρίζουν την απόδοση όλων των κινήσεων που κάνουν για την προώθηση των site τους. Εάν θέλετε μπορείτε να επικοινωνήσετε μαζί μας από εδώ: https://www.qwerty.gr/contact-us

